Un affichage dynamique pas comme les autres
Dans une volonté de rajeunir le lycée, une idée germa dans la tête des élèves de la maison des lycéens du lycée général et technologique Antoine Bourdelle début mai 2021, celle de positionner des écrans affichant certaines informations à des endroits clés du lycée.
Sans attendre, le professeur de NSI récupérera le projet et le fera faire aux meilleurs de la classe de NSI de première dans ce même lycée. C’est comme ça qu’est né le projet **« Affichage Dynamique »**.
## Comprendre les attentes
La première partie de notre travail ne fut pas de coder sans relâche mais bien de comprendre exactement ce que la MDL (maison des lycéens) voulait. Pour commencer, nous connaissions les premiers emplacements des écrans
- Aux deux vies-scolaires (un chez les bac pro, l’autre chez les bac généraux)
- Un à l’entrée du self
Dont les informations à afficher se déduisaient de leur emplacement (au self on affichera les menus, aux vies-scolaires les profs absents).
Durant tout le projet, nous devions toujours garder en tête certaines conditions que le projet devait réunir :
- Il devait être modulaire
- Pouvoir interchanger les pages sur les écrans ne doit pas être compliqué, ni même rajouter un écran à la liste.
- Il devait être reprenable
- En effet, mes collègues et moi devions coder un projet de telle sorte que lorsque l’on partira du lycée (fin du bac, début des études supérieures), le projet puisse être repris par la classe de BTS informatique du dit professeur de NSI.
- Il ne devait pas rajouter du travail
- En particulier pour les surveillants, ils ne doivent pas avoir à modifier les écrans toutes les heures parce qu’un prof est malade, ou pour mettre les menus du jour. Les écrans doivent être autonomes dans la mesure du possible
- Les écrans devaient être un minimum beau et en accord avec les couleurs du lycée
- Bon ça on a essayé de faire de notre mieux, mais on est pas vraiment designer…
## Construire le projet
Nous étions 4 au début puis nous nous sommes rapidement retrouvés à deux Marc et moi sur le projet et ce jusqu'à la fin.
Nous devions désormais choisir nos technologies, nous avons alors opté pour des [raspberry pi](https://www.raspberrypi.com/) reliés par wifi à un réseau interne caché et reliés aux écrans par un simple câble HDMI. Les raspberry pi seraient configurés avec raspbian et un script python lançant Chromium en plein écran sur la page web associée à ce raspberry pi.
En effet, l’affichage des écrans serait en réalité des pages web hébergées sur le serveur interne du lycée, où chaque raspberry pi serait associé à un nom, auquel, dynamiquement, nous pourrons choisir quel fichier html il faut qu’il affiche.
Si vous voulez plus d’information sur l’implémentation en elle même, nous avions fait une documentation : [la documentation](https://affichage-dynamique.readthedocs.io/)
_Edito 2024 : Il est à noter qu'elle n’a pas été relue depuis maintenant 2ans, au moment où je peaufine cet article, il peut donc y avoir de grosses fautes de français_
## Au final
Nous sommes finalement en juin 2022, nous finissons notre présentation au principal adjoint, aux CPE et surveillants (plus d’une dizaine de personnes importantes pour le projet !). Nous leur présentons alors les différentes choses que nous avons faites :
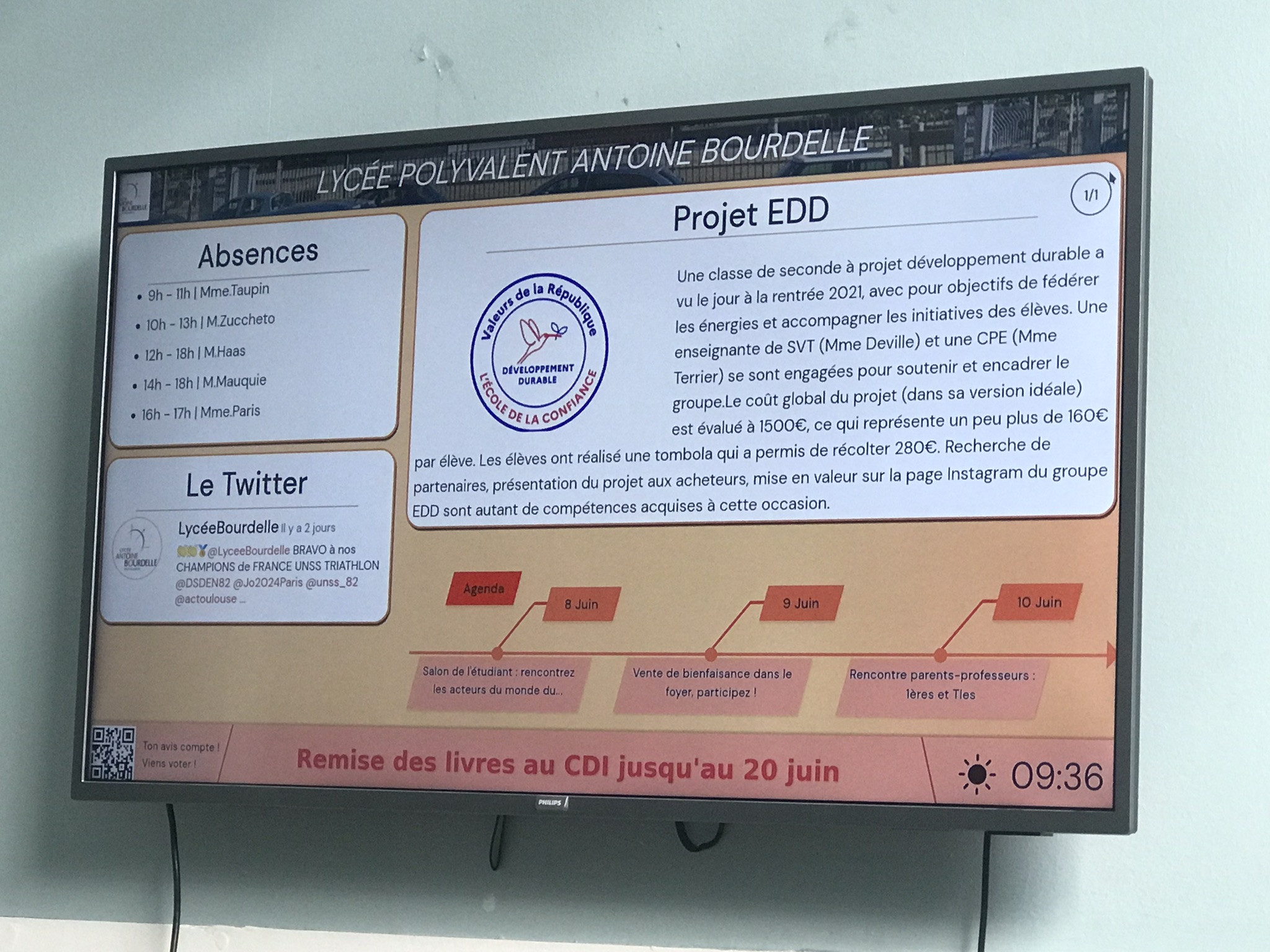
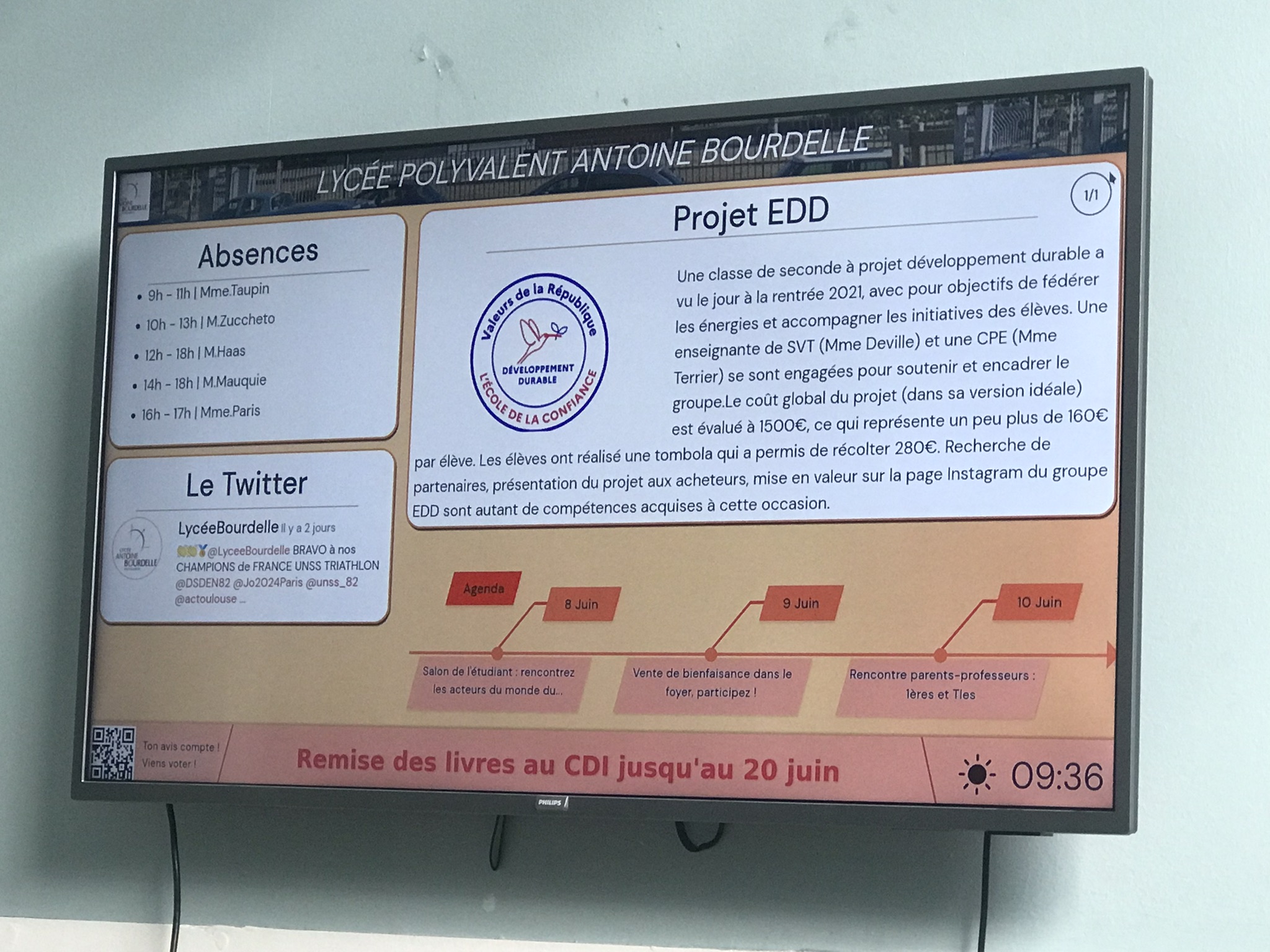
### Les écrans pour la vie scolaire

- Affichage d’articles rédigés par le club de journalisme du lycée
- Affichage des prochains événements via un Google Calendar **déjà** existant, maintenu par la vie scolaire, auquel tous les événements à afficher sont marqués d’un certain tag
- Affichage de la liste des professeurs absents directement récupérée depuis Pronote sur l’ensemble du lycée
- Affichage du dernier tweet du lycée
- Affichage d’informations classées « Urgentes » en rouge en bas de l’écran
- Affichage d’un QR Code pour faire des sondages (voir plus loin)
- Affichage de la météo
### Les écrans pour le self
- Affichage du menu du jour récupéré directement depuis Pronote
- Affichage d’informations classées « Urgentes » en rouge en bas de l’écran
- Affichage de même du QR Code et de la météo
### Les écrans dit de « maintenance »
C’est des écrans que l’on met lorsque l’on a rien de spécial à afficher sur cet écran
- Affichage de l’heure / du jour
- Affichage des informations urgentes et du QR Code
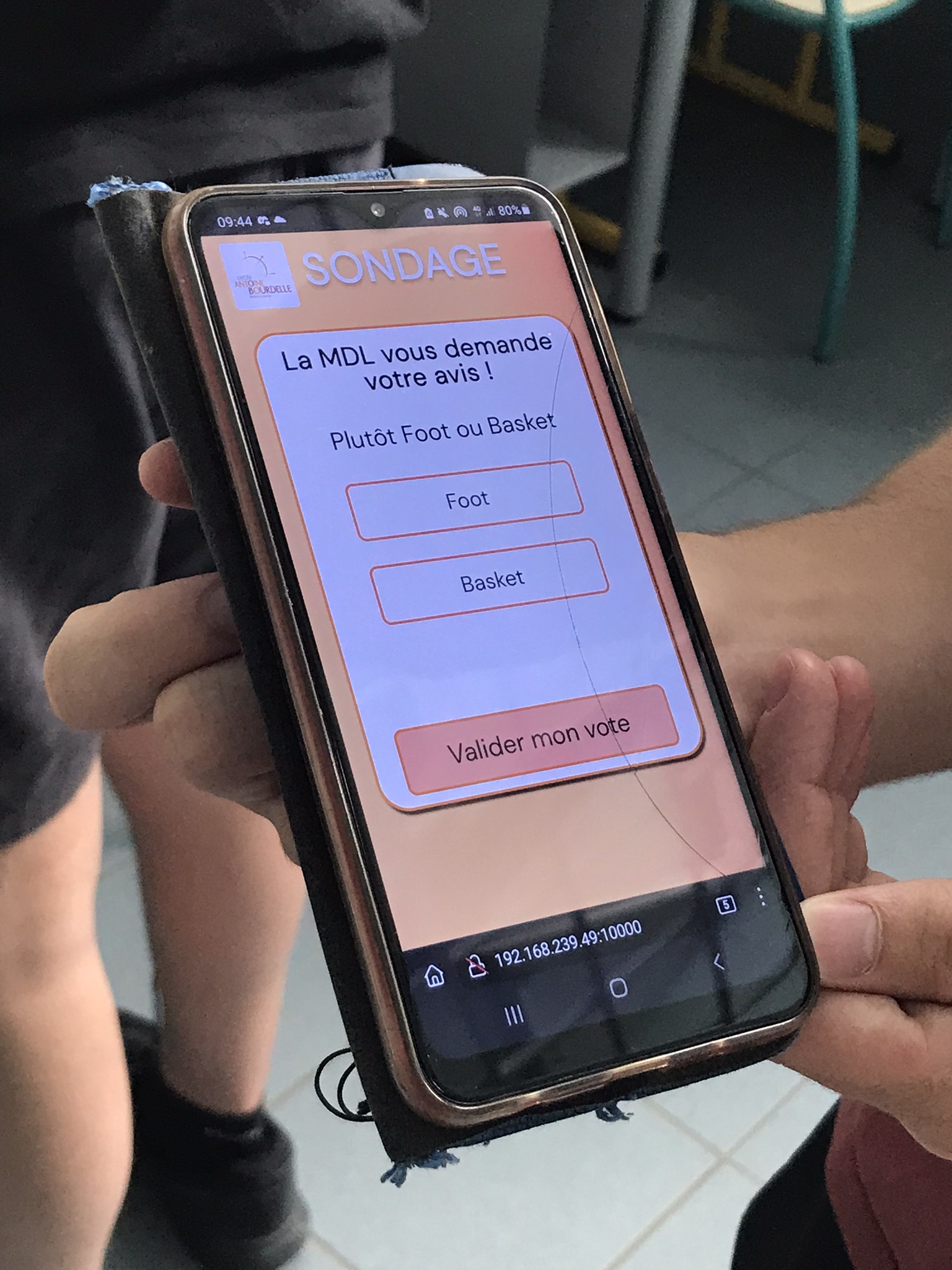
### Les sondages

En effet, la MDL, début 2022, nous a demandé de construire un système de sondage, où n’importe quel étudiant pourrait voter à partir du QR Code. Nous avons donc réfléchi et nous sommes sorti avec cette idée : Faire un site web « visible » sur internet, sur lequel nous pourrions choisir sur le sondage et où chaque vote est rendu unique par la connexion de l’élève au service de connexion LDAP Windows du lycée.
En gros, pour voter, il fallait se connecter avec les mêmes identifiants que ceux pour se connecter aux ordinateurs du CDI. Ainsi nous pouvions avoir des votes réellement comptabilisables.
_Notons que cette technologie LDAP fut aussi utilisée pour ne pas avoir à refaire des comptes à chaque personne du lycée, les comptes des surveillants, CPE, principal, élèves, se voyant directement attribués les droits sur le site web de gestion que leur confère leur statut au sein du lycée._
A la fin de notre présentation, l’ensemble des acteurs fut grandement impressionné et nous ont dit qu’ils en discuteront alors avec le principal et commenceront les démarches pour acheter les écrans et les placer. A voir comment ça se développe !
Lien du GitHub : [Affichage Dynamique](https://github.com/mauquie/AffichageDynamique)
_Edito 2024 : Je suis dans le regret de vous dire, qu’aux derniers échanges que j’ai pu avoir avec mon ancien professeur de NSI, il y a eu beaucoup de problèmes avec le principal, les CPE etc, donc le projet n'a vu jamais le jour…_
_Ce fut au moins une bien belle expérience :)_
Le 20 juillet 2022 09:27,
modifié le 7 mai 2024 18:33.